React doesn’t do a whole lot.
Don’t get me wrong – it’s great at what it does! But the things React is actually responsible for, in a fully-functioning production app? That list is pretty small. The universe of things you might call “a React problem” or “a React thing” is probably smaller than you think.

What React Does
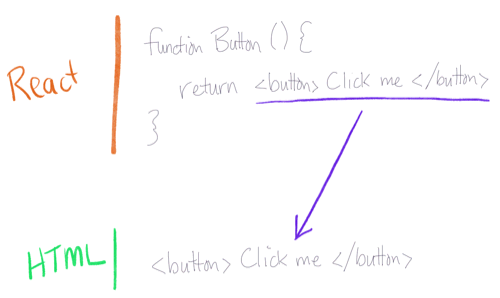
React is a UI library. It draws components on a web page. You write components as JavaScript functions or classes, pass them to React, and it will call them to figure out what the page should look like.

After it’s done rendering the page, it stops. It is not constantly running in the background waiting for something to happen. You described what to render, React rendered it, and React is done.
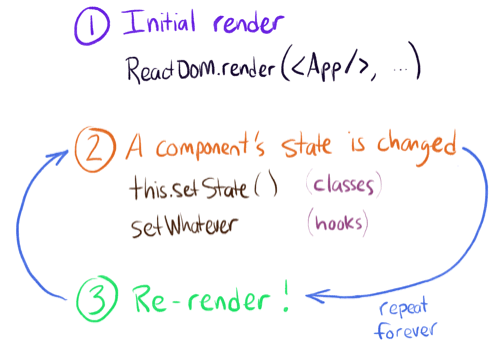
The illusion of interactivity, then, is a series of starts and stops.
React Re-renders When You Trigger It
You click a button, that changes something, and React kicks off another render cycle.
An HTTP call comes back with new data to display: that kicks off another render cycle.
Maybe your code set up a listener for a websocket when it started up, and that listener is fired when a message comes in. That could kick off another render cycle.
Every one of these re-renders is in response to a state change. React only re-renders when you tell it to, by changing the state within a component.

So: if a button is clicked, but that click doesn’t trigger a state change? React will not know that anything happened. (again: it’s not constantly running in the background)
If a tree falls in the forest and that tree didn’t call setState… well, as far as React is concerned that tree is still standing.
What React Doesn’t Do
It might be easier to get a gut feel for what React does by seeing some of the things it doesn’t do.
Fetching Data
React doesn’t know how to make API calls. For that you need the fetch function built into browsers, or another library. Fetching data is not a React problem.
But you’ve gotta do it though, right? Because what good is an app without data? The key is that the actual fetching of the data is just some JavaScript code that runs, and you need to tell React when to run that code – either by queueing it up with the useEffect hook or using the componentDidMount lifecycle.
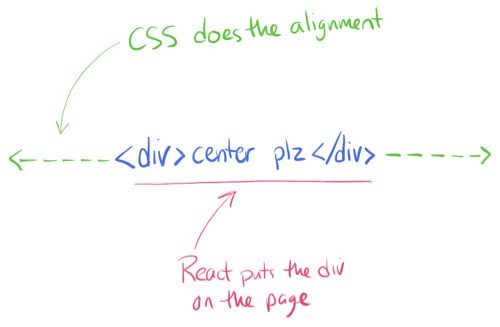
Centering a div
React cares exactly zero about styling. Think of it as generating the barebones HTML. React will put elements on the page, but everything after that is the job of CSS: how they appear, what they look like, how they’re positioned, and how centered or uncentered they are.
“How to center a div in React” is… not a React problem. It’s a CSS problem. You don’t need “react” in your Google query. Once you figure it out, use React to apply the right CSS class name to your components and voila :)

What about CSS-in-JS libraries like styled-components though? And UI frameworks like Material UI or Reakit? These libraries come with ready-made React components that include some of the CSS baked in, but make no mistake, it’s still CSS doing the styling under the hood.
Special Syntax (other than JSX)
Pop quiz! Which of these bits of syntax are React-specific (not JavaScript)?
a) function Button({ onClick }) { ... }
b) const Button = ({ onClick }) => ( ... )
c) const [flag, setFlag] = useState(false)
Go ahead, think it over.
…
…
…
…
…
…
If you answered “none of them” you got it right :)
Object Destructuring
a) function Button({ onClick }) { ... }
This first example is using object destructuring to unpack fields from the object that’s being passed to the function.
This is a common pattern for React components, because React passes an object containing the component’s props and their values – but this syntax is standard JavaScript (since ES6, anyway).
When a component is invoked with props, like this:
<Button onClick={someFunction} className="btn" />React will end up calling the Button function with a plain JS object that looks like this:
{
onClick: someFunction,
className: "btn"
}You can write components without that syntax, too. Destructuring the props object is just a nice shorthand. This does the same thing:
function Button(props) {
const onClick = props.onClick;
...
}Arrow Functions
b) const Button = ({ onClick }) => ( ... )
This second example is a combination of object destructuring with an arrow function. Arrow function syntax was added to JavaScript with ES6, and it’s a shorthand version of the longer function way of writing it.
No special React syntax here.
Array Destructuring
c) const [flag, setFlag] = useState(false)
This last one has no special React syntax either. The [flag, setFlag] on the left side of the = is using destructuring assignment to pick apart an array into two named variables.
The useState function is part of React, but there’s no special syntax here. It’s just the name of a regular function, which is part of React’s hooks API for state.
Maybe you feel this was a trick question. “It calls useState! That’s a React thing for sure!”
You’re right that useState is a function that React provides! But all of the syntax here: const, the square brackets for array destructuring, calling a function with the value false – that’s all JavaScript. useState is the name of a function. Just as function myThing() { } would create a function called myThing, React includes something like that to create the useState function.
Even the variable names aren’t special. You could write it like const [a, b] = useState(false) and React would never know nor care. It would work fine. (Your coworkers and/or your future self would probably have something to say about those names, though! Conventions are useful for a reason :)
Interpreting Your Components
React is responsible for calling your components, but it doesn’t parse and execute them line by line as an interpreter would. Components are JavaScript functions, so executing them is still the browser’s job.
Rendering a List of Items
Here’s one more for you: which parts of this are React syntax? (some of it actually is, this time!)
function ItemList({ items }) {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name}
</li>
)}
</ul>
)
}This code shows the React way to render a list, and the JSX syntax (all the HTML-looking stuff with the <angle brackets>) actually is syntax that isn’t part of JavaScript. JSX is a React thing. (some other frameworks support it too)
JSX lets you embed the result of JavaScript expressions, though, so everything inside {curly braces} is real actual JavaScript syntax.
In my head I think of this as flipping back and forth between contexts. I see <ul> and I think “I’m in JSX now” – which means I can write more tags like <li> or whatever, but I can’t write regular JavaScript.
But then I see a single open brace, and that signifies “I’m back to JavaScript”. Inside those braces I can write JavaScript expressions. That word expression is important though, because I can’t write statements like if or const thing = 7 or a while loop. Only expressions, a.k.a. things that evaluate to a value.
items.map is the first thing inside the brace: that is regular JavaScript code, invoking the map function on the array of items.
Into the map call we’re passing an arrow function, item => .... This function describes how to transform the list of items into a list of something else. It takes one item item at a time, and returns a new thing, “mapping” the item onto another value.

The result of the items.map call is the array of <li>s, and React knows how to render an array of items (as long as they have a key, anyway).
After the closing curly brace } we’re back to JSX-land until the closing </ul> tag.
What else doesn’t React do?
There’s a ton more stuff to do in a web app: Saving stuff to the database. Querying the database. Serving web pages. Sending push notifications. Whatever your app does, there’s a very high chance that React doesn’t do most of it :) (React does none of those things)
Next time you open up Google, and you’re about to type “how to do XYZ in React”, pause for a second and ask yourself whether XYZ is a thing that React does, or if it’s just a thing that your app does. What technology is responsible for that piece of the puzzle? Draw out a block diagram to map out the chain of events. You’ll get better results that way.
And if you’re not sure? Do some searching. When you start to get the feeling that none of the results are answering your question, almost like nobody has ever had this problem before – take heart, because that’s probably not true! But you might be asking the wrong question.