React is all the rage these days. It has been for a while now, honestly.
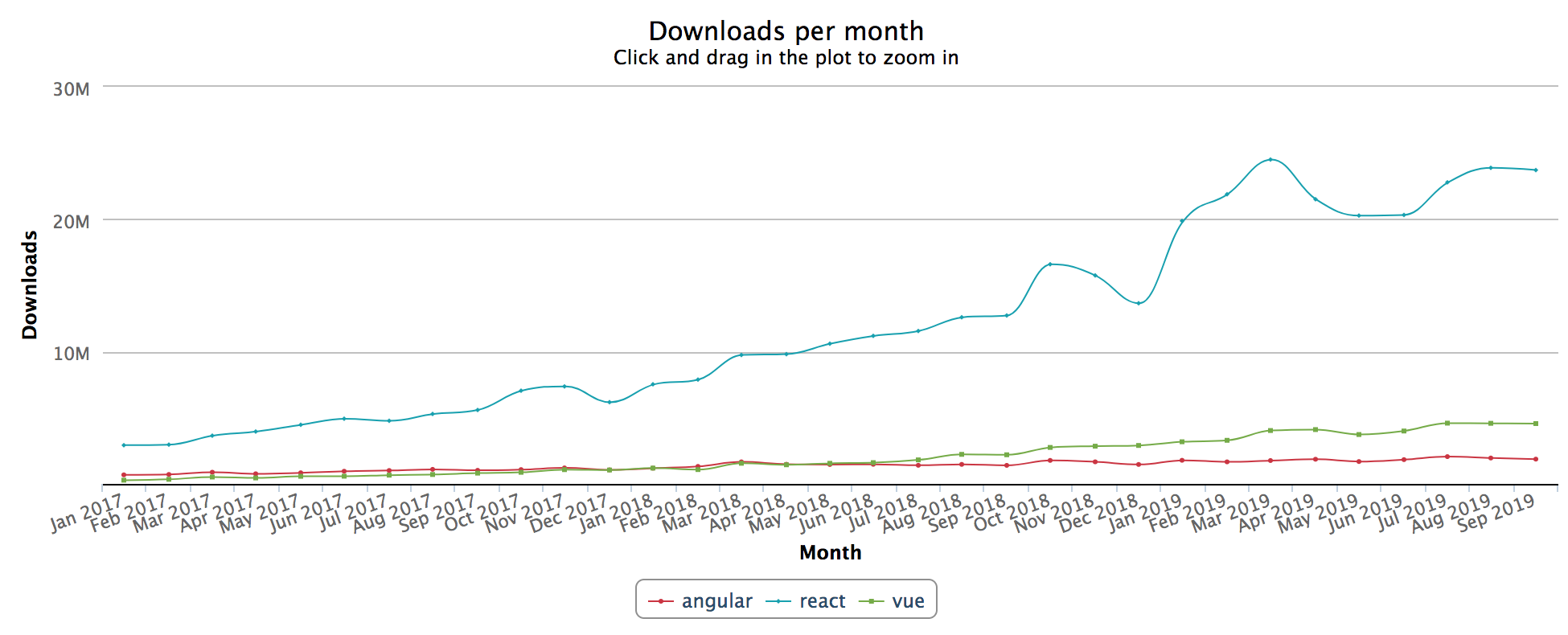
The other day I found this site that graphs NPM package downloads. It’s fun to play around with. Here’s a graph of the monthly NPM downloads of React, Vue, and Angular since 2017:
Last month there were 23.7 million downloads of React. Vue had 4.5 mil, and Angular was at 1.8 mil.
(I was curious about Svelte too. So far it’s… much smaller. About 100k downloads in September. Go Svelte go!)
Now, to be sure, lots of things can affect these numbers. Maybe Vue developers tend to load the library from a CDN (so it wouldn’t be counted in NPM downloads) or React shops tend to run a ton of CI builds and don’t cache their packages. Who knows.
But the trend is interesting. React is clearly leading the pack right now.
In general, I’m not a big fan of looking at things as winner-take-all. I don’t believe it’s a zero-sum game, and I think the world can and will support more than one popular front-end framework. But it’s hard to deny React has a strong position.
What that means for you and I, dear developer, is a flashing neon arrow pointing toward opportunity for folks who are well-versed in React.
It also means there are lots of other developers interested in those same opportunities, and standing out becomes tougher.
Now maybe this is just me, but when I see some stat like this, I don’t tend to think “yay, look at all that OpPoRtUNitY!”
My mind usually goes straight for “ugh, Dave, you missed the boat AGAIN. Look at all those people with their shiny marketable skills, how will you ever catch up?”
If that’s you, too… I want to invite you to tell your mind to stuff it. Because the rational way to look at this is that:
- There are currently lots of React jobs
- Demand for React developers is rising
- Which means there are gonna be even more jobs
- Which means if you put in some effort NOW, you can join the party as one of those desirable devs!
Now is a great time to get into React precisely because more people are getting into React.
Go where the fish are. (The fish are the employers, in this metaphor. You’re the one with the Hooks.)
(The puns write themselves I can’t help it)
My best advice for improving at React? Write a bunch of React apps :)
I know that sounds like a circular Catch-22 but hear me out. You can bootstrap your way there.
First: learn enough about React to be able to implement a static web page. You don’t even need props or state for that. Just JSX, returned from a function. You can go to https://codesandbox.io/s/new and try that out right now.
Make a few things like that. Copy some web pages you like, build yourself a resume or CV, that kind of thing. Avoid interactivity for now.
Once static apps feel boring and rote, learn about props. That’ll let you pass dynamic values into components. With just JSX + props, React is basically a fancy templating language. Learn how to render a list of things. (because let’s face it: most apps are, in essence, lists of things)
Once that feels boring, learn about state. This is the big jump. State can get tricky. But again, start with very simple apps and work your way up. Do small practice projects.
After all that you can get into effects/lifecycles, making API calls, the Context API, state management, and the fancier stuff like Redux.
If you want to get started today, I put together a 5-day course (it’s free!) that walks you through the basics. You can sign up and get the first lesson right now: