
Create React App is one of the easiest ways to spin up a React project, but it sure does install a lot of stuff.
On my machine, a new starter project is sitting right around 252MB of node_modules.
One of my readers was working through the exercises in Pure React and wanted a way to create lighter-weight projects, so I went looking for a solution.
I think the Parcel bundler is a great fit for this use case: it requires zero configuration and installs with a minimal footprint. In this post I’ll show you how to set it up.
What is Parcel?
The Parcel bundler came on the scene a few years ago as a lightweight, fast, no-config-required alternative to Webpack. It has built-in support for JSX, Sass, and more. Just point it at your project and it’ll compile everything, start up a local server for development, and recompile when files change.
Create React App comes with a really nice developer experience (DX) out of the box, with good error reporting, solid defaults for linting, and a built-in production-ready build system. Parcel lacks some of these niceities, but if you want to spin up a lot of little one-off React projects, CRA can be a bit heavy.
One of the best ways to learn is to create fun, small projects, and lots of them. It’s the approach I recommend to everyone starting out with React, and it’s the approach I guide readers through in Pure React.
So let’s set up a basic project with Parcel, so you can go wild with projects without filling up your hard drive.
Install Parcel Once
We’re going to install Parcel globally, instead of the usual method of including it in package.json and installing a copy with every project.
npm install -g parcelThis is outside the norm in the JS world. We usually want a project to contain all of its depencencies, to make it easy to clone the project and be just one “npm install” away from running it. We’re intentionally not doing that here.
We’re optimizing for space and creation speed because this is for local throwaway practice projects.
Parcel brings down a lot of stuff with it, too. Installing Parcel alongside React in every project gives you 106MB of node_modules, versus installing it once, globally, where each project will only take about about 3.6MB. If you’ve got a lot of little projects, it adds up!
Create the Project
With Parcel doing the build, we don’t need to set up much.
Make a new directory, create a package.json file, and install react and react-dom:
mkdir my-project
cd my-project
npm init -y
npm install react react-domThe -y flag creates the package.json file with defaults for project name, version, etc, skipping all of the questions it would normally ask.
Then create an index.html file in there, and paste in some boilerplate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React + Parcel App</title>
</head>
<body>
<div id="root"></div>
<script src="index.js"></script>
</body>
</html>You’ll notice that this file references index.js, which doesn’t exist yet. Create that next, in the same directory, and paste in some React “hello world” code to test it out:
import React from 'react';
import ReactDOM from 'react-dom';
const Hello = () => (
<div>Hello World</div>
);
ReactDOM.render(
<Hello />,
document.querySelector('#root')
);Now all we need to do is run Parcel and point it at the index.html file:
parcel index.htmlIt will start up a server on http://localhost:1234 and you’re ready to go!
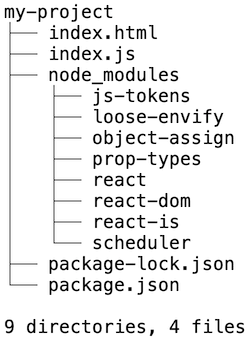
This is all we’ve got in the project:

If you want to make it just that much easier, open up package.json and add a start script that’ll run Parcel:
{
...
"scripts": {
"start": "parcel index.html"
}
...
}Now you can run npm start and it’ll start Parcel.
That’s all there is to it!
Check out these ideas for projects and how to come up with your own.
Create New Projects Easily
You’ll probably want to create more than one project like this, and it’ll be annoying to set this up every time. To make it easier, use this project as a template.
Save this project folder somewhere as my-project-template or whatever. Don’t make any changes to it.
Then when you want to make a new project, just run cp -a my-project-template new-thing (or xcopy my-project-template new-thing on Windows) and get coding.
You could even throw together a little shell function to automate it. If you’re using Bash, put this in ~/.bash_profile, or ~/.zshrc if you’re using Zsh:
function cpa() {
cp -a /path/to/my-project-template $1
}I called it cpa for “Create Parcel App”, but name it whatever you want :)
Reopen your terminal and now you can just run cpa new-project to stand up a new blank project.