
If you’ve grown to love SASS/SCSS, you pretty much want to use it everywhere. The new Svelte framework, though exciting, doesn’t have SCSS support built in. But it’s simple to add!
Follow these steps to get SASS support in your Svelte app, plus get SASS syntax highlighting in VSCode.
Add SASS Support to the Project
The first piece of this puzzle is to get your project able to build with SASS enabled.
We’ll start with the standard Svelte template, installed with degit:
npx degit sveltejs/template svelte-with-sass(by the way, if you’re going to run this command more than once or twice, I recommend installing degit permanently with npm i -g degit instead of calling it with npx. It’s much faster!)
Then cd into the new project, install everything, and also install the svelte-preprocess package, along with node-sass.
cd svelte-with-sass
npm install
npm install svelte-preprocess node-sassOpen up the rollup.config.js file that came with the project. There are just a couple changes to make:
// add this import at the top:
import preprocess from 'svelte-preprocess';
/* ... */
// and add preprocess as a plugin:
export default {
/* ... */
plugins: [
svelte({
/* ... */
preprocess: preprocess()
})
}),
/* ... */
}We’re importing the svelte-preprocess auto-preprocessor, and adding the preprocess step to the svelte plugin that’s already there. Order doesn’t matter here; I just put the preprocess key at the bottom.
Save that file and test it out by running npm run dev. Everything should still work.
Now try testing it with some SCSS. I changed App.svelte to look like this:
<script>
export let name;
</script>
<style lang="scss">
$color: red;
h1 {
color: $color;
}
div {
background: green;
> p {
color: #fff;
}
}
</style>
<h1>Hello {name}!</h1>
<div>
<p>SASS is working!</p>
</div>After that, try npm run dev again, open up the page, and it should look something (awful) like this:

Here is a starter template based on the sveltejs/template, but with the changes applied to get SASS working: https://github.com/dceddia/svelte-sass-template. You can use it locally with degit, too: degit dceddia/svelte-sass-template my-project.
Svelte with SASS in VSCode
If you use VSCode, there are a couple things left to do to get SASS syntax highlighting in your Svelte files.
First, make sure you have the Svelte for VSCode extension installed.
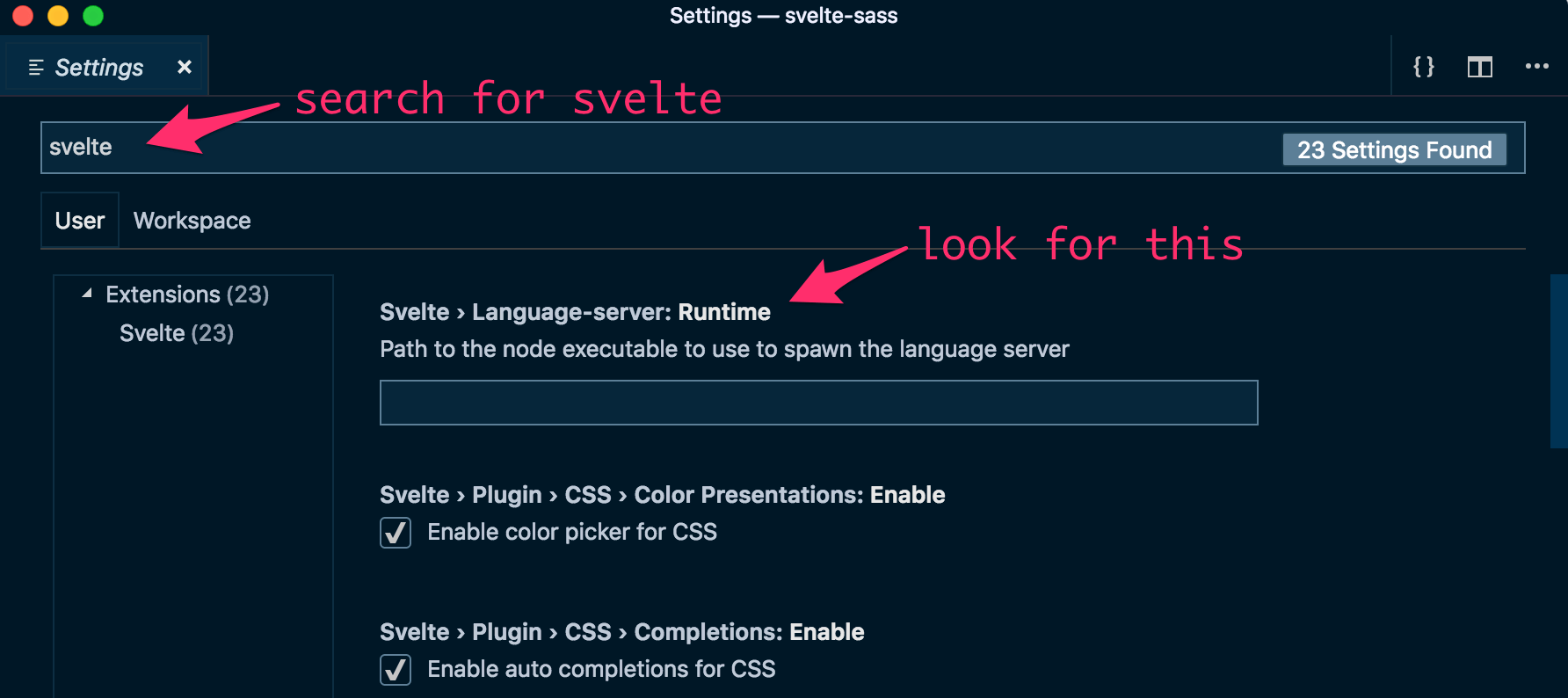
Then, open up your VSCode settings, type “svelte” in the search box, and look for this option called “Svelte > Language-server: Runtime”:

In the box, enter the location of your Node.js binary.
To find where this is:
- On a Mac or Linux system, open a terminal and run
which node - On Windows, open a terminal and type
where node
Take that path and enter it in the “Svelte > Language-server: Runtime” box.
On my Mac, that’s /usr/local/bin/node, but yours might be different, so don’t just blindly copy mine ;)
Windows…
If you’re on Windows, you might need to take more… drastic measures.
If your Node path has a space in it (like C:\Program Files\nodejs\node.exe), you might have better luck with the “short path” like C:\Progra~1\nodejs\node.exe.
Also, try escaping the slashes with double slashes, like C:\\Program Files\\nodejs\\node.exe.
If that still doesn’t work, you might have some luck setting the path to some gibberish that will definitely fail. Something like C:/REMOVE_THIS_LATER. According to @fvbixn on Twitter, that caused the server to initially fail, but then it auto-retried and worked the second time. And also make sure it starts with C:/ or it won’t work. Very strange… but hey, whatever works!
Create the svelte.config.js file
Make sure you already installed the svelte-preprocess module and node-sass from earlier, and then create a file in the root of your project called svelte.config.js
// svelte.config.js
const preprocess = require('svelte-preprocess');
module.exports = {
preprocess: preprocess(),
// ...other svelte options could go here
};(thanks to Christan in the comments for pointing this out, and to Mark for the pull request!)
Restart VSCode
After that’s done, restart VSCode. You should be able to open the same sample App.svelte file I showed above, with the SASS syntax, and not see any syntax errors.
Set the Format on <style> Tags
Make sure to add lang="scss" to any style tags where you want to use SCSS, like this:
<style lang="scss">
/* ... */
</style>(Or for SASS, use lang="sass")
Without that, Svelte won’t build (Rollup will throw errors on any SCSS syntax) and VSCode won’t highlight the syntax properly.
Have fun!
If you want to get going with Svelte, check out my Intro to Svelte tutorial. (The official tutorial is also excellent)