So you’ve built a few TODO apps. Ok, a lot of TODO apps. After the 35th one you’ve started to wonder if React can even do anything else. What’s the “next level” in terms of learning? How can you go about getting better at React?
In this post I want to tell you about copywork and how it can give you limitless ideas for practice apps and help you improve.
What is Copywork?
I first heard the term from Erik Kennedy’s article Copy If You Can: Improving Your UI Design Skills With Copywork. He says:
Copywork is a technique that writers and painters have been using for centuries. It is the process of recreating an existing work as closely as possible in order to improve one’s skill.
His article goes into depth about how to apply the process of copywork to learning UI design, and I think it also applies very well to learning UI development with React.
If you’re at all interested in UI design, I recommend reading that article, but you don’t have to read it to understand what we’re covering here.
Why Copy?
Here’s why I think copying existing apps is a faster way to learn than inventing your own: all of the hard decisions have been made for you.
You don’t have to choose colors for the UI. You don’t have to decide where to put the buttons. You don’t have to decide how comments will be nested, or how voting works, or any of that. All of those things are distractions from the goal at hand: to learn to build UIs with React.
Copywork leaves you free to focus on the skills you need to master. Things like how to break a UI into components, which components should hold the state, and what props need to be passed around.
Copywork to Learn React
In order to improve at React, and front end development in general, you have to build things. Lots of things.
Start small, and build progressively bigger projects as your skills develop. This is effectively the process of deliberate practice applied to learning React.
But there’s the question of what to build. Copywork provides an answer.
Think of an app you like and use often. This could be something like Reddit, Gmail, Hacker News, Slack, Instagram, Spotify… anything, really. It can be a web app, or a desktop app, or a mobile app. It doesn’t much matter.
Next, pick one small chunk of it to copy, and create a React app that implements that one chunk. This “small chunk” could be the front page of Hacker News, or the comment section of a Reddit post. It can be an entire page of the app, or it can be one small segment of the UI like a nav bar or a single Reddit comment. Choose your own difficulty level.
Break the UI into Components
Before you can turn a design into a working app, you have to figure out where the components will go. Roughly speaking, the easiest approach is to just make every div a component.
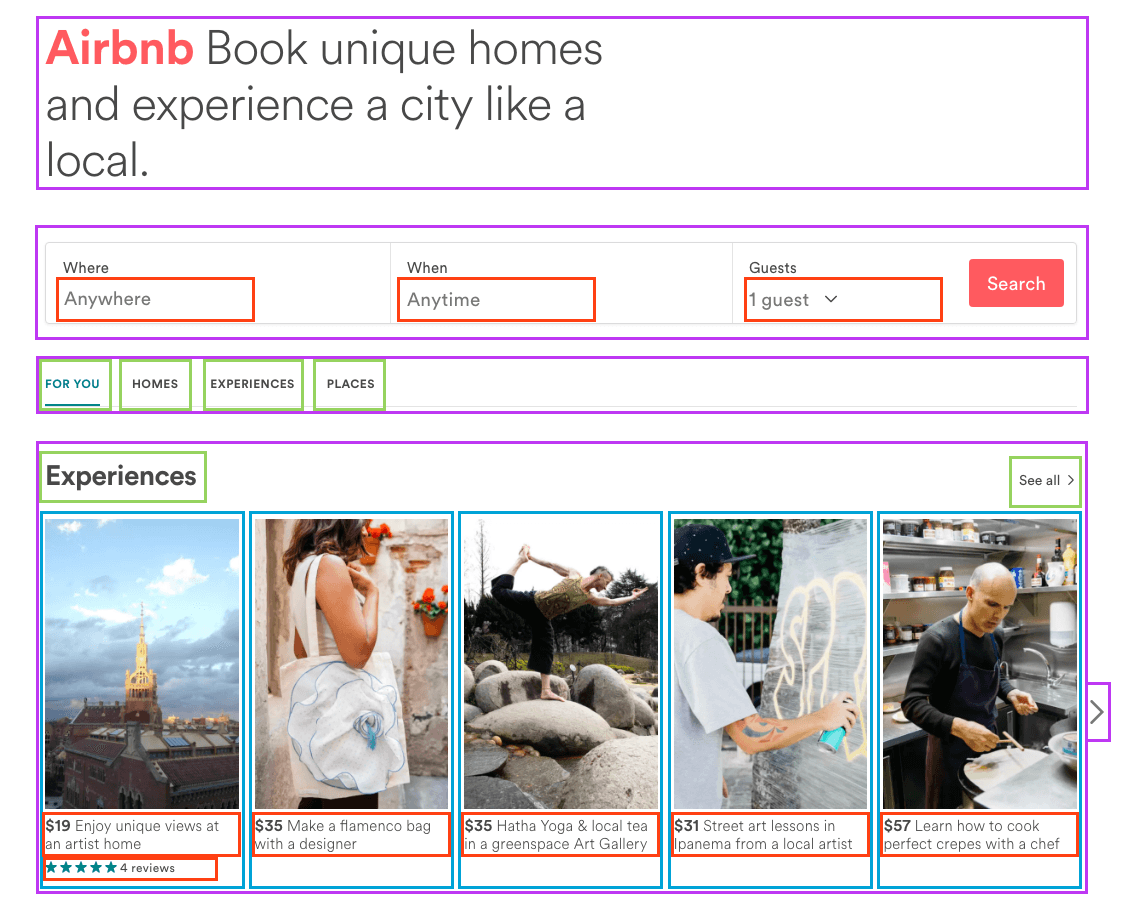
Here’s an example from Airbnb, with potential components outlined:

Now that you’ve got a blueprint of sorts, you can give those boxes names and get started building React components.
Fidelity Level
How perfect should you make these copies? Do they need to actually work?
The ideas behind deliberate practice suggest that we learn best when we’re working on things that are just above our current skill level, so use that as a guide, and choose your own difficulty level.
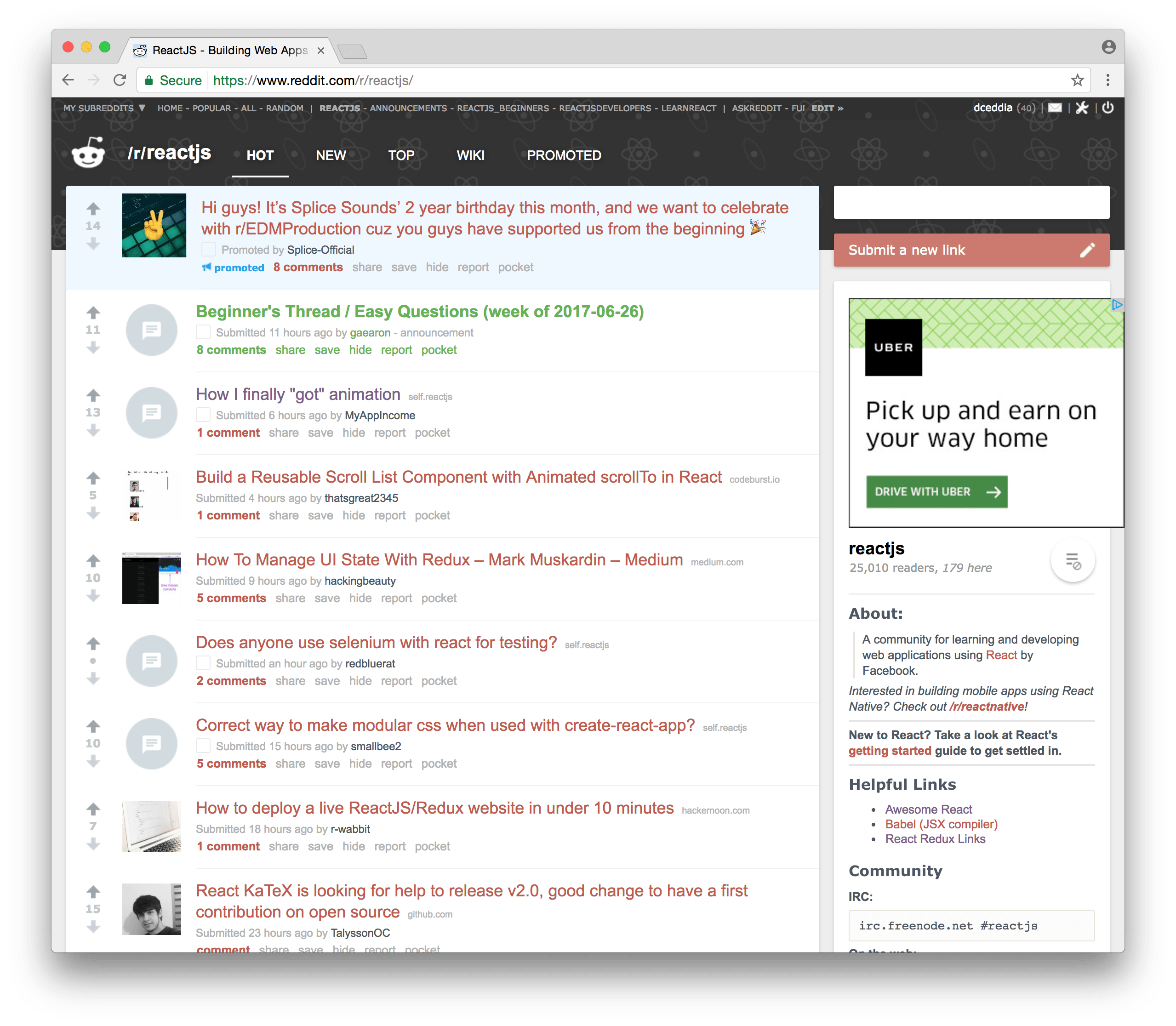
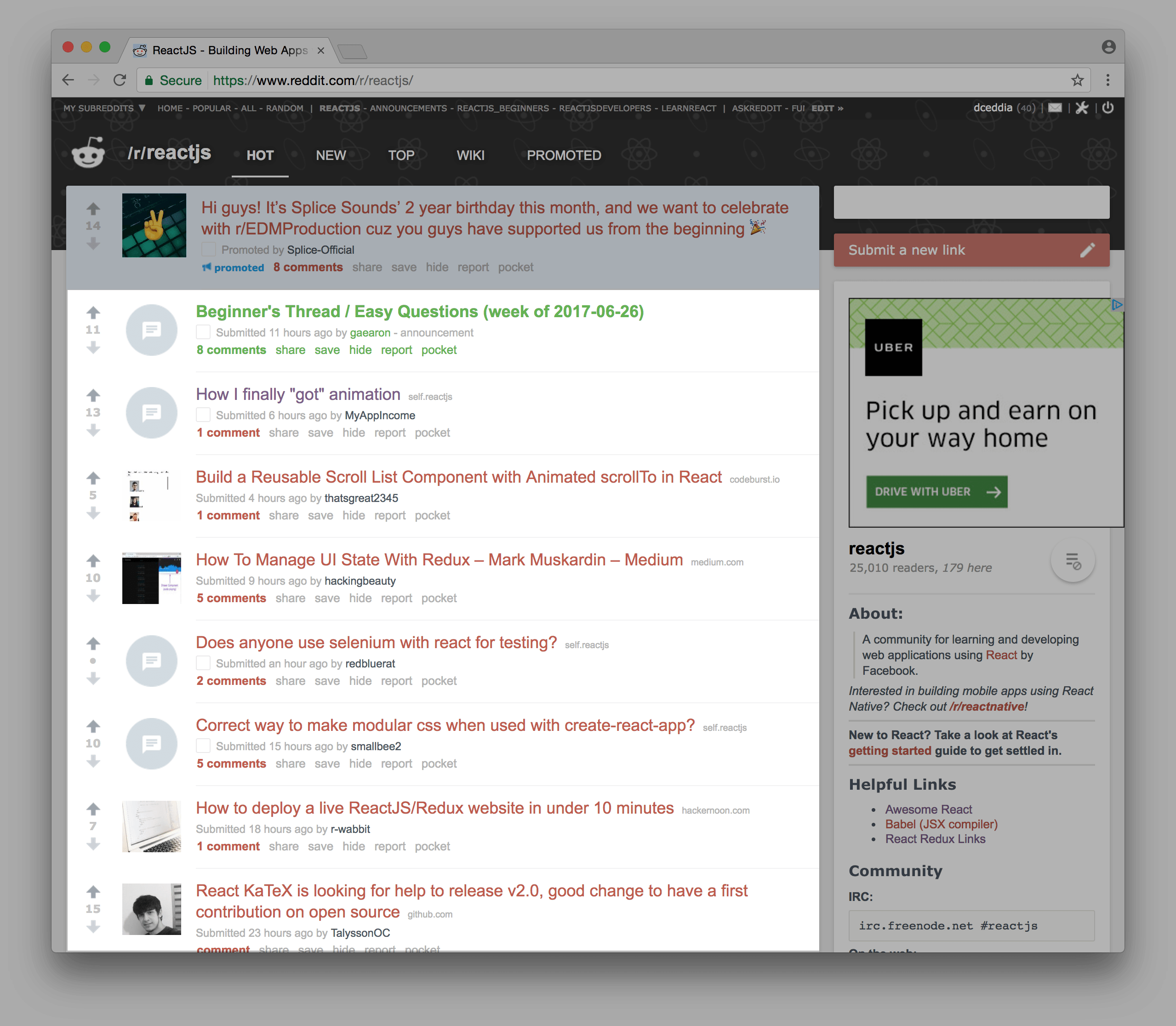
For example, take this Reddit page:

There’s a lot going on here, but you don’t have to build all of it. Think of the fidelity level as a “difficult slider”.
Easy Mode
On Easy Mode you might create a static object to hold the list of post data – their titles, vote count, etc. Maybe you make the titles plain text instead of working links. The vote buttons don’t do anything, they just look pretty. The entire thing is static. Ignore the sidebar and nav bar entirely, just focus on the main feature: the list of posts.

Medium Mode
You can up the difficulty a bit by adding some state into the mix. Still working with a static list of posts, but now you can wire up the upvote/downvote buttons to modify the votes on each post. Make the links functional.
Hard Mode
Copy the functionality as closely as possible, including fetching real data from the server. Log in with a real account. Store the authentication token. Wire up the upvote/downvote buttons to call the real Reddit API. At this point, you’re making a real Reddit client. Maybe you want to introduce Redux at this point. Or maybe you want to avoid Redux as an experiment in using plain React state. Maybe you want to try out Redux Sagas.
Go Forth and Copy
You know what to do. Now you just need to do it :) Pick an app and get to work!