
I’ve seen a number of people asking this question, in a few different ways:
My site is hosted on a PHP/MySQL backend and I read somewhere that I need to have a Node.js environment in the backend to use these new JavaScript libraries like React and Angular 2.
Coming from a PHP background, how can I combine my backend with React?
Will React run if my app is hosted on an Apache/MySQL/PHP stack?
The short answer is:
You do not need a Node.js backend to use React.
Read on for how to fetch data, deal with routing, and server-side rendering without Node.js.
Frontend vs Backend
React is a frontend library, which runs in the browser. Like any other frontend library (jQuery, etc), it is happy to be served by any old webserver – Apache, NGINX – or any kind of backend – PHP, Rails, and so on.
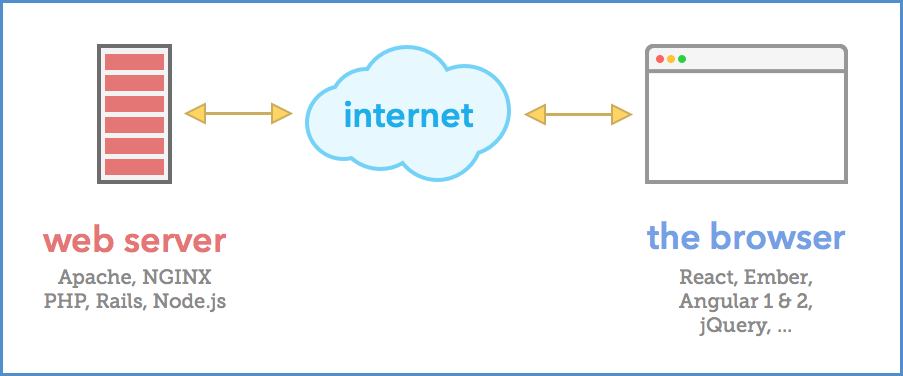
Lest we lose track of how the Internet works, here’s a diagram to anchor the discussion:

Since React and Angular are purely client-side libraries made up of JavaScript files, any old HTTP server can send them to users – PHP inside Apache, PHP inside Nginx, plain Apache/Nginx, Java Tomcat, Rails inside Passenger, and yes, Node.js.
Fetching Data
React is unopinionated about how you fetch data, and so it doesn’t care what your backend is written in. It just needs data to display.
You can use any frontend library for fetching data – React doesn’t come with one. I like the fetch function, which will eventually be standard but is supported by a polyfill in the meantime. It’s straightforward and has a clean API. SuperAgent is another good choice.
The official React tutorial has an example of fetching data. They use jQuery in that example but like I mentioned, you can use whatever.
They grab the data in the componentDidMount function, which runs when the component first renders, then call setState with the latest data, which will trigger a re-render. You don’t have to fetch from componentDidMount, just somewhere you’re allowed to call setState from (e.g. not the render function).
It’s a good idea to keep the data up near the root of the component tree and pass it down to the components that need it. It’s easier to figure out where the data is being loaded when it’s centralized in only a few places, rather than scattered all over the app.
React Router
I said that React doesn’t care what your server is doing, which is true…
But if you add React Router to your project, and you want to use its browserHistory feature, the server must serve up your index.html page no matter which URL the user accesses. If you’re at that stage in your project, check out the React Router docs about configuring your server.
Server-Side Rendering
If you want to support server-side rendering (a.k.a. “isomorphic” rendering), whether to increase page load speed or to improve SEO, then React will actually be running on both the server and in the browser: once to render the page server-side, and then again in the browser after it downloads and displays the initial rendering.
Server-side rendering is way outside the scope of this post, but even if you do need it, you don’t have to use Node.js in the backend. You can use Java or PHP or Rails.
Node.js for Development
Where you almost definitely need Node.js is in your frontend development environment. You’ll need it for running build tools (whether that’s Webpack or NPM or Grunt or Gulp), and maybe a local development server. Even if you want to skip all the build stuff, you still need Node and NPM.
Though if your backend is not Node.js, you’ll probably want the last step of your build to be “copy the built files to my server’s root directory.”
Alternatively, you could set up Webpack to serve your React app and then proxy all other requests to your real backend server (whether that’s local, or across the web somewhere).
Wrap Up
So, in conclusion… can you use React with a PHP backend? Or with a Rails backend? Or any other kind of non-Node.js backend? Yes you can :)
If you’ve yet to try out React – if you’re still in the “information gathering” stage, waiting to take the leap… give it a shot right now with a simple build-free 2-minute setup!
And if you’ve started learning React but gotten bogged down and overwhelmed by the sheer size of the ecosystem, read my Timeline for Learing React and take it one step at a time.