If you haven’t heard of it yet, Create React App is an awesome way to get started with React. It creates a project structure for you, all set up and ready to go. You get to skip the configuration of Webpack and Babel, and get right down to writing your app.
But what if your app isn’t purely frontend? What if you need to connect to a backend server? Create React App has you covered.
In this post we’ll set up a React app alongside an Express backend app, and wire up the UI to fetch some data from the backend.
And, if your backend is not written with Express, don’t worry! This same process will work for you too (skip to the Configure the Proxy section).
If you prefer video, here’s a quick walkthrough of the steps below:
Create the Express App
We’ll need an Express app first off. If you have one already, you can skip this step.
For the purpose of this post, we’ll generate one with the express-generator utility. Install the generator:
$ npm install -g express-generator
# or: yarn global add express-generator
Then run it to create the Express app:
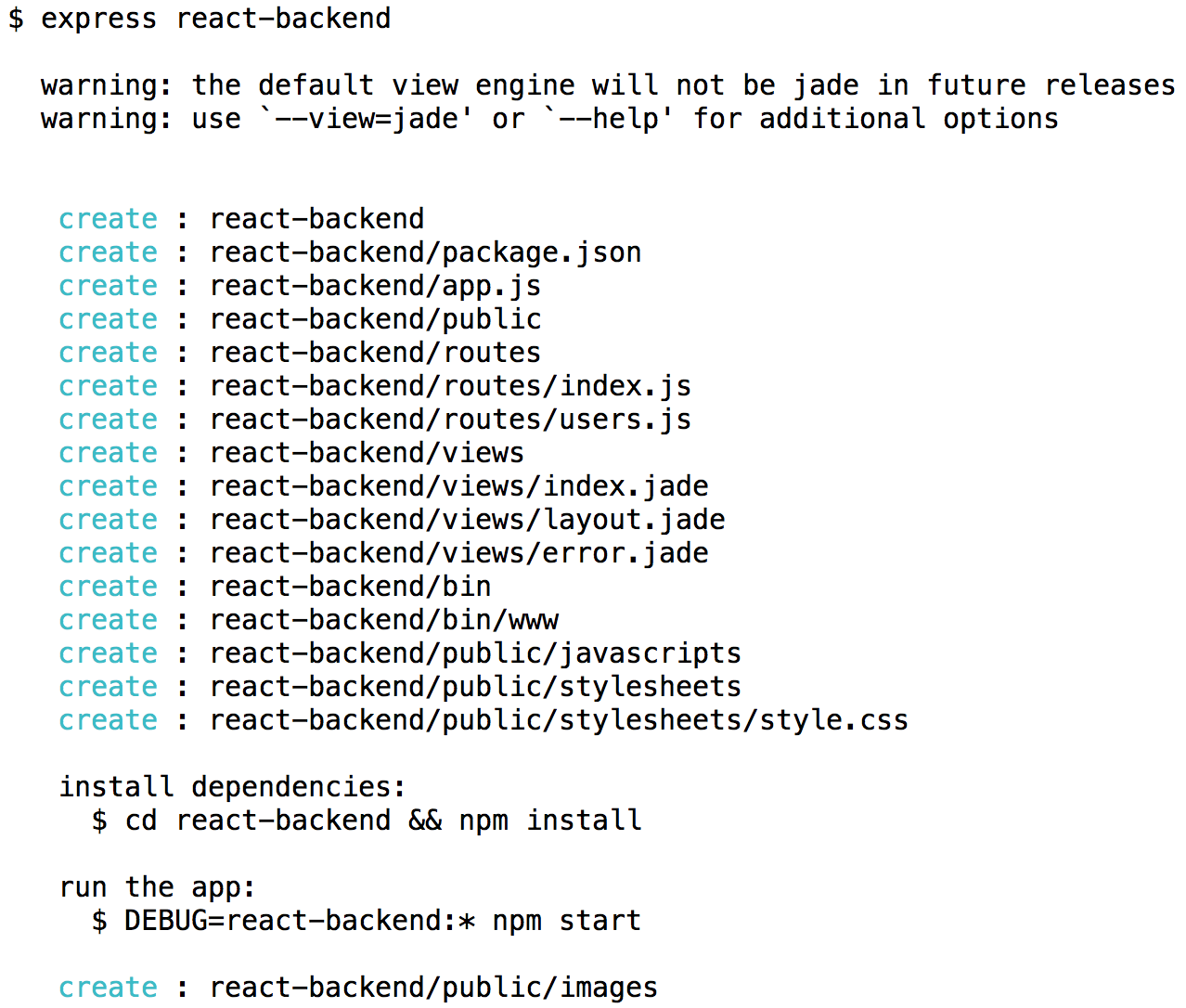
$ express react-backend
It’ll create a react-backend folder. Then make sure to install the dependencies:
$ cd react-backend
$ npm install # or yarnWe can ignore most of the generated files but we’ll edit the react-backend/routes/users.js file as a simple way to return some data. Here’s the change we’ll make:
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
// Comment out this line:
//res.send('respond with a resource');
// And insert something like this instead:
res.json([{
id: 1,
username: "samsepi0l"
}, {
id: 2,
username: "D0loresH4ze"
}]);
});
module.exports = router;That’s all we’ll do to Express. Start up the app by running this:
$ PORT=3001 node bin/www(on Windows, run this slightly different command instead:)
> set PORT=3001 && node bin/wwwNote the PORT variable: this Express app will default to port 3000, and Create React App will also default to port 3000. To avoid the conflict, we’re starting Express on 3001.
Leave it running, and open up a new terminal.
Create the React App
You can put the React app anywhere you like. It doesn’t need to be a subfolder of the Express app, but that’s what we’ll do here to keep things organized.
First things first, make sure you have create-react-app installed if you don’t already:
npm install -g create-react-appThen, from inside the react-backend folder, create the React app:
create-react-app clientConfigure the Proxy
This is the key change that will let the React app talk to the Express backend (or any backend).
Inside the React app’s folder (client), open up package.json (make sure it’s not Express’ package.json – it should have things like “react” and “react-scripts” in it). Under the “scripts” section, add the “proxy” line like this:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"proxy": "http://localhost:3001"The port (3001) in the “proxy” line must match the port that your Express server is running on.
Note that this can point to any server. It can be another local backend in Java or Python, or it could be a real server on the internet. Doesn’t matter.
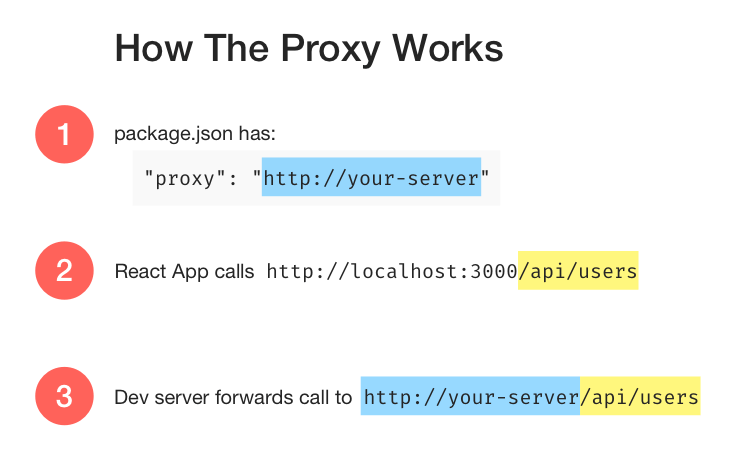
The way this works is, any time your React app makes a request to something that’s not a static asset (not an image or CSS or index.html, basically), it will forward the request to the server specified in "proxy".

Once this is done, start the React development server by running npm start (or yarn start).
Fetch the Data from React
At this point 2 servers are running: Express (on port 3001) and Create React App’s Webpack dev server (on port 3000).
Let’s make a call to the /users endpoint and make sure the whole pipeline is working.
Open up client/src/App.js and tweak it to look like this:
import React, { Component } from 'react';
import './App.css';
class App extends Component {
state = {users: []}
componentDidMount() {
fetch('/users')
.then(res => res.json())
.then(users => this.setState({ users }));
}
render() {
return (
<div className="App">
<h1>Users</h1>
{this.state.users.map(user =>
<div key={user.id}>{user.username}</div>
)}
</div>
);
}
}
export default App;The changes here are:
-
Setting an initial state at the top: an empty users array will prevent the
this.state.users.mapfrom blowing up before the users are loaded. Why set state that way, instead of using a constructor? Read more here -
Changed
renderto render the list of users. -
Added
componentDidMountto get the data usingfetch, and save them in state.
Create React App comes with the fetch polyfill built in so you’re all set even if your browser doesn’t natively support it yet. [thanks to Mohamed Elbou for pointing this out in the comments]
There’s also further reading if you’re wondering how to do AJAX in React or why the fetch is in componentDidMount instead of componentWillMount.
Getting a CORS error?
If you see an error like this:
“Fetch API cannot load http://localhost:3001/api/users. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:3000’ is therefore not allowed access.
The first thing to do is check your setup, and be sure you’ve followed the steps and set the proxy correctly (and restart Create React App and Express afterwards, just to be sure).
If that still doesn’t work, you can add CORS support to Express. Read this post for more on how to fix a CORS error in React / Express.
Want to deploy it to a server?
Check out the sister article, Deploy React and Express to Heroku where we build an Express+React app and deploy it to Heroku.
Wrap Up
Now you’re a pro at hooking up a CRA-generated app to any backend you can throw at it! Got more questions? Want to see something else? Leave a comment below.
Translations
Read this in Deutsche (German).