CSS Layout Challenge
“How can I turn a design into working code?”
As a UI developer, it’s essential to be able to take a design – whether that’s a pretty mockup, a quick wireframe, or a rough sketch – and turn it into working code.
No matter whether you’re using React or Vue or Angular or Svelte or Ember or anything else… it all comes back to HTML and CSS.
The best way to get better at this skill? Practice.
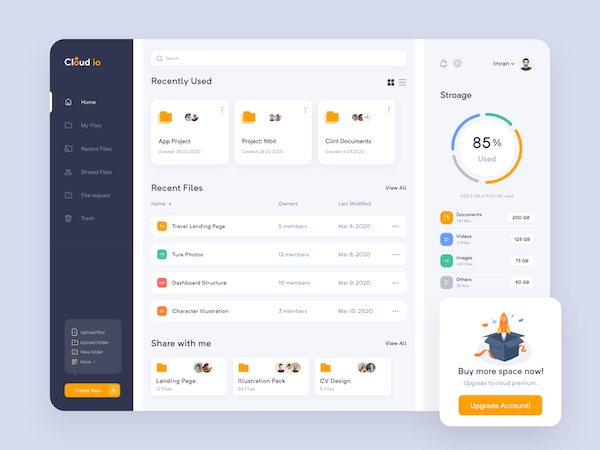
During March 23-26 I ran a “challenge” of sorts where myself and a handful of others worked through turning this design into HTML and CSS:

The awesome design is by Imran🏀 on Dribbble, check out his other work!
Live coding
On Wednesday March 25th I did a livestream on YouTube and worked through building the HTML and CSS myself. You missed the live event but it was recorded!
Learn by doing
I remember the terror I felt the first time I got handed a shiny design mockup to build. “How long do you think it’ll take?”
Uhh…
How long does it take to read all of StackOverflow?
I’d had very little actual CSS practice up to that point.
The best way to get better is to do some work.
Who’s behind this?

👋 Hi, I’m Dave Ceddia. I write about front end development here at daveceddia.com, I’m an instructor at egghead, and the author of the Pure React book and workshop. I’ve been a developer for over 10 years and writing educational content since 2015.